2枚の画像をスライダーで左右比較ができるWordpressプラグイン「Twenty20 Image Before-After」を導入するにあたって、躓いた際の解決方法を残しておきます。
本記事で記載する解決方法は、jQueryの読み込みタイミングに起因する問題です。
前提条件
- WordPress:5.5.1
- テーマ:SWELL 2.2.3
- Twenty20 Image Before-After:1.5.6
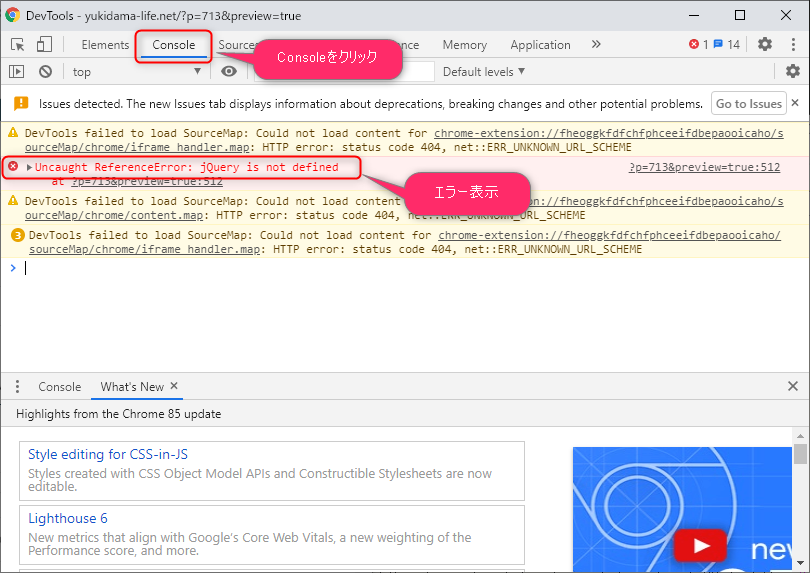
エラーの確認
jQueryライブラリが読み込まれる前に、Twenty20 Image Before-Afterの処理が行われようとしてエラーとなっているのが問題個所になります。
まずはエラー内容の確認。
Chromeの場合は、F12を押してDevToolsを起動します。
エラー内容が同じであれば本記事に記載の回避策が使える可能性が高いです。
Uncaught ReferenceError: jQuery is not defined
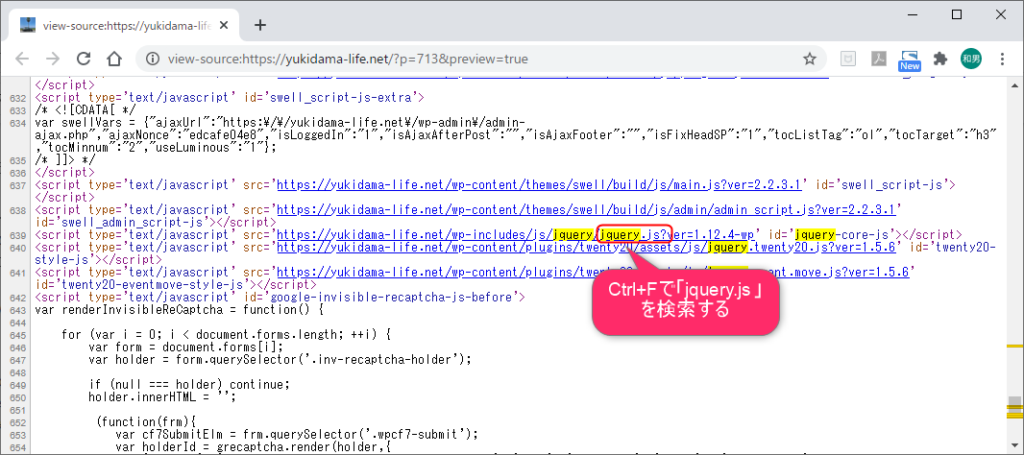
jQueryライブラリ読み込み位置の確認
該当記事のソースコードを確認します。
Chromeの場合は、右クリック⇒ページのソースを表示(V)を選択してHTMLソースコードを表示します。
表示されたらCtrl+Fを押して検索ボックスを表示し、「jquery.js」の読み込み位置を確認します。

このjquery.jsの読み込み位置が、Twenty20 Image Before-Afterのショートコードで出力する位置よりも下にある場合だと今回のエラーが発生します。
解決方法(SWELLテーマの場合)
SWELLテーマを使っている場合の解決方法を記載します。
他のテーマでもjquery.jsの出力位置を変更するオプションがあれば、それを変更することで解決できると思われます。
「SWELL設定」⇒「jQuery」タブを開きます。
「jQueryをwp_footerで登録する」のチェックを外して、「変更を保存」ボタンを押してください。
これによりjquery.jsが<head>タグ内で読み込まれるように変わるため、jquery.js読み込み⇒Twenty20 Image Before-After処理の流れになり正常に稼働します。

多くのサイトでは画像の遅延読み込み(Lazy Load)を外せとなっていますが(実際それで解決するケースもありますが)、まずはjQueryライブラリの読み込み位置を確認してみてください。
